티스토리 블로그 글 드래그 및 복사 방지 방법
티스토리 블로그 글 드래그 및 복사 방지 방법
티스토리 블로그의 글을 드래그 및 복사하는 것을 방지하는 방법에는 2가지가 있습니다. 첫 번째는 플러그인에서 설정하는 것이고, 두 번째는 직접 html에 코드를 넣는 것입니다.
1. 티스토리 플로그인에서 설정하기
[관리자] → [플러그인] → [마우스 오른쪽 클릭 방지] → [적용 클릭]
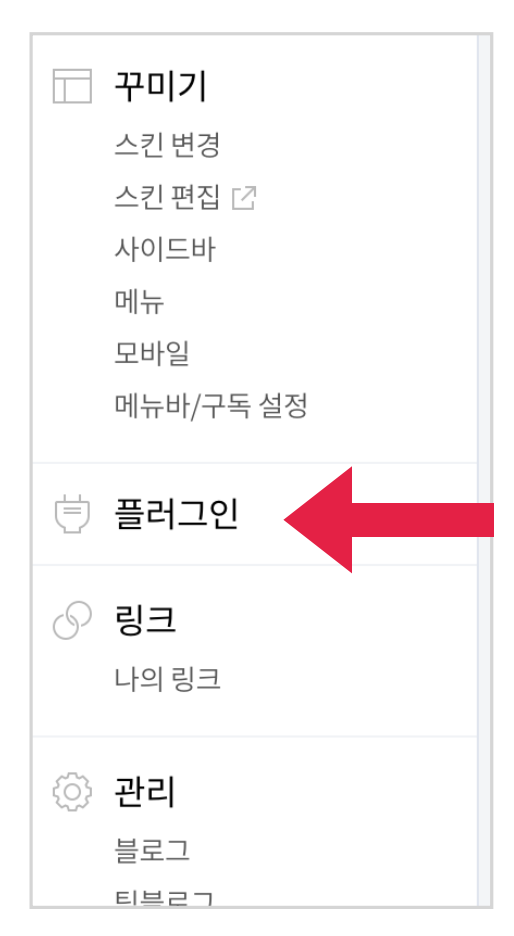
① 관리자 페이지에서 [플러그인]을 클릭합니다.

② [마우스 오른쪽 클릭방지]를 클릭하고 [적용]을 눌러줍니다.

플로그인에서 마우스 오른쪽 클릭 방지를 설정하는 것은 글을 작성할 때 자동적으로 적용이 되는 것입니다. 하지만, 이렇게 설정한다 하더라도 여전히 드래그 및 복사가 되는 경우가 있습니다. 때문에, 두 번째 html 코드에 직접 코드를 삽입하는 것이 중요합니다. 비교적 간단하니 꼭 이 설정을 하도록 합니다.
2. html에 직접 드래그 및 복사 방지 코드 삽입하기
[꾸미기] → [스킨편집] → [html 편집] 클릭 → 코드 삽입하기 → [적용] 버튼 누르기
① 티스토리 블로그 관리 홈에 [꾸미기] 카테고리 및에 있는 [스킨 편집]을 클릭합니다.
② 제일 오른쪽 상단에 보면 [html 편집]을 클릭하여 html을 열어줍니다. html에서 코드를 삽입할 것입니다.
③ 삽입할 코드는 다음과 같습니다. 드래그 및 복사 금지 코드를 txt 파일로 첨부하였으니 다운로드해서 파일을 연 다음 코드를 복사합니다.
삽입 코드
<!-- 드래그 금지 시작 --> <body oncontextmenu="return false" onselectstart="return false" ondragstart="return false"> <!-- 드래그 금지 끝 -->
④ 열어놓은 html 에서 ctr +F 키를 키보드에서 누릅니다. 그러면 검색 창이 하나 뜨는데, 거기에 <body id= 를 타입하고 서치를 누릅니다. <body id= 가 끝나는 부분 바로 밑에 위의 사진과 같이 텍스트 파일에서 복사한 드래그 및 복사 금지 코드를 삽입하면 됩니다. 사용하고 있는 스킨 종류에 따라 <body id= 의 길이가 다를 수 있습니다. 내용 길이랑 상관없이 <body id=가 끝나는 부분 바로 아래 삽입하면 됩니다.

④ 코드를 붙여넣기 해서 삽입한 다음, [적용] 버튼을 누르면 다 완료되었습니다.
⑤ 내가 쓴 글에 다시 돌아가, 복사나 드래그를 시도해도 금지되어 있는 것을 알 수가 있습니다.